|
500
|
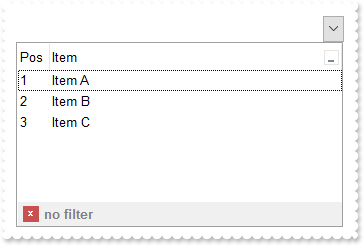
Is it possible to prevent closing the control's filter bar, so it is always shown

axComboBox1.BeginUpdate();
(axComboBox1.Columns.Add("Item") as EXCOMBOBOXLib.Column).DisplayFilterButton = true;
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Pos") as EXCOMBOBOXLib.Column);
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
axComboBox1.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value";
axComboBox1.FilterBarPromptVisible = EXCOMBOBOXLib.FilterBarVisibleEnum.exFilterBarVisible;
EXCOMBOBOXLib.Column var_Column1 = axComboBox1.Columns[0];
var_Column1.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exFilter;
var_Column1.Filter = "Item B";
axComboBox1.ApplyFilter();
axComboBox1.EndUpdate();
|
|
499
|
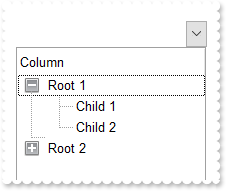
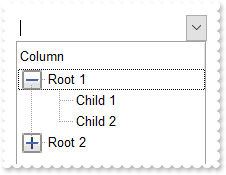
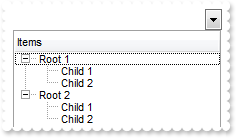
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

axComboBox1.BeginUpdate();
EXCOMBOBOXLib.Appearance var_Appearance = axComboBox1.VisualAppearance;
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" +
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" +
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" +
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=");
var_Appearance.Add(1,"CP:3 -2 -2 2 2");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" +
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" +
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" +
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=");
var_Appearance.Add(2,"CP:4 -2 -2 2 2");
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exGroupLinesAtRoot;
axComboBox1.HasButtons = EXCOMBOBOXLib.ExpandButtonEnum.exCustom;
axComboBox1.set_HasButtonsCustom(false,16777216);
axComboBox1.set_HasButtonsCustom(true,33554432);
axComboBox1.Columns.Add("Column");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
axComboBox1.EndUpdate();
|
|
498
|
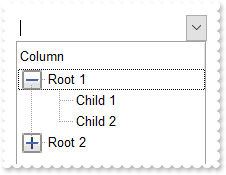
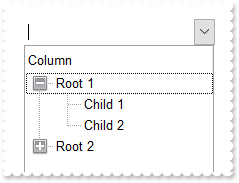
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

axComboBox1.BeginUpdate();
EXCOMBOBOXLib.Appearance var_Appearance = axComboBox1.VisualAppearance;
var_Appearance.Add(1,"XP:TREEVIEW 2 1");
var_Appearance.Add(2,"XP:TREEVIEW 2 2");
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exTreeGlyphOpen,0x1000000);
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exTreeGlyphClose,0x2000000);
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.Columns.Add("Column");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
axComboBox1.EndUpdate();
|
|
497
|
How can I find if the control is running in DPI mode
System.Diagnostics.Debug.Print( axComboBox1.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`",null,null,null).ToString() );
|
|
496
|
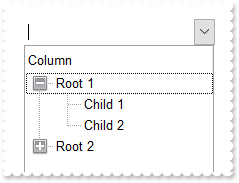
How can I change the visual appearance of the +/- buttons (method 1)

axComboBox1.BeginUpdate();
EXCOMBOBOXLib.Appearance var_Appearance = axComboBox1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" +
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" +
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" +
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" +
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" +
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" +
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=");
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exTreeGlyphOpen,0x1000000);
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exTreeGlyphClose,0x2000000);
axComboBox1.Columns.Add("Column");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
axComboBox1.EndUpdate();
|
|
495
|
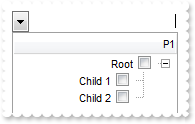
Is there a way to change the dropdown button arrow to something else ( ebn, sample 3 )

axComboBox1.BeginUpdate();
axComboBox1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" +
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" +
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" +
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDI" +
"BICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAok" +
"GKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhuZwJkYcoagiZ5+HQFRngmZh6h6Z5JnYfodCaCgGBcOpfBQBCAgA==");
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDropDownButtonUp,0x1000000);
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDropDownButtonDown,0x1f0f0f0);
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.IntegralHeight = true;
axComboBox1.Columns.Add("P1");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.set_SelectItem(h,true);
axComboBox1.EndUpdate();
|
|
494
|
Is there a way to change the dropdown button arrow to something else ( ebn, sample 2 )

axComboBox1.BeginUpdate();
axComboBox1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABKgCg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" +
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" +
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" +
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/EeH5wiITwUkWMRsF4PYgEeaZ3gGYBoCWeICk6V5wnMf4FDCAAfAiYQgg4" +
"AYAmAWC7gIIYnm2fR/mEUYAF4GIFFEVBYgUYR4BCdoGmKSB6A+CAhDGBBfBiT4IlSdQ9A8WIWCeBJihgZgcg+YJoEIFYMiMSJWAaDZjhiGgogCIooG4QYMAIOQSDUPgi" +
"lONhIg6JI4GIK4LiQKJGDOFJgGMbJbDcDg5hYR4OCWCJyEyAQiCGChDheZBoDIYg3AMIJEVYQ4AnoZQ4mYeQmDsCJGmGNBwDQTQDEaAQcCYCZKGOHRDHgVgVh4J4phoD" +
"ISAaEYkGsNhNhMahVhyaJIFSDiuAIBIBCCaJ5mYe4VGGOhyHaBRInIPIRH2D5qkaIopCEOhCieBxjnqKoNgSapaj6OIsE+apOiWJBnkqYo6isKpqiGdIwCwKpWiaJIOl" +
"sHo8jIa4JFaTIomwOZuBeMgrmifpKgGbR6lAI4lEaM4ymYKIKCKEpfjqbI6kSHgnEmc5GnIOpfBQBCAg=");
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDropDownButtonUp,0x1000000);
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDropDownButtonDown,0x1808080);
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.IntegralHeight = true;
axComboBox1.Columns.Add("P1");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.set_SelectItem(h,true);
axComboBox1.EndUpdate();
|
|
493
|
Is there a way to change the dropdown button arrow to something else ( ebn, sample 1 )

axComboBox1.BeginUpdate();
axComboBox1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFACg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" +
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" +
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" +
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5dlqIh/k8SAFnofxgDgFZ8gGH5ShYCgmiCQgeA6AghAgr5/EyWBUhC" +
"BZPngZIvgaSpoHYEYBCEOAMnWCJGgiFgZgmYoIDiBw1iKSB+C4fQHhiRJjgyYoIlYJwXmOA56DqC5iAONIhg+S45AYNoQmGExqEYIJkgicZ2gsDRhG4ToSAgMZqFIOol" +
"EiHJzhWSIJGYUAZiWSBsi+EofEkGhiDaCIphSPIZmIcp2GoI4mkmDhGD4JwJgIPQkmcQwqHaCZKgmZI0h6ZwonCFIfmYKIch6IJMhoFh9ggXxIgydQZmjTR5iORhKEaB" +
"4PGAOgUkmD5KBiHItiaSwKHaE4CPuBoMVieJMmMH4qgofoIDsRx6jSZorksapGGUIoqiidJHi2RYKmSHIumEchAh2L5rFeWhUDqAxbBQSIxkeCwkjGMpOAsNpBH0Do3k" +
"UASAg");
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDropDownButtonUp,0x1000000);
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDropDownButtonDown,0x1808080);
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.IntegralHeight = true;
axComboBox1.Columns.Add("P1");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.set_SelectItem(h,true);
axComboBox1.EndUpdate();
|
|
492
|
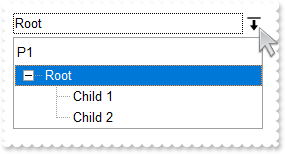
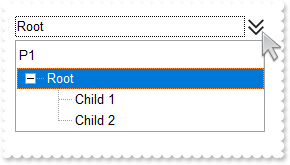
Is there a way to change the dropdown button arrow to something else ( theme, ebn )

axComboBox1.BeginUpdate();
EXCOMBOBOXLib.Appearance var_Appearance = axComboBox1.VisualAppearance;
var_Appearance.Add(1,"XP:SCROLLBAR 1 6");
var_Appearance.Add(2,"XP:SCROLLBAR 1 7");
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDropDownButtonUp,0x1000000);
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDropDownButtonDown,0x2000000);
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.IntegralHeight = true;
axComboBox1.Columns.Add("P1");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.set_SelectItem(h,true);
axComboBox1.EndUpdate();
|
|
491
|
Is there a way to change the dropdown button arrow to something else ( no visual theme )

axComboBox1.BeginUpdate();
axComboBox1.UseVisualTheme = EXCOMBOBOXLib.UIVisualThemeEnum.exBorderVisualTheme | EXCOMBOBOXLib.UIVisualThemeEnum.exCheckBoxVisualTheme | EXCOMBOBOXLib.UIVisualThemeEnum.exCalendarVisualTheme | EXCOMBOBOXLib.UIVisualThemeEnum.exFilterBarVisualTheme | EXCOMBOBOXLib.UIVisualThemeEnum.exHeaderVisualTheme;
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.IntegralHeight = true;
axComboBox1.Columns.Add("P1");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.set_SelectItem(h,true);
axComboBox1.EndUpdate();
|
|
490
|
Is there a way to change the dropdown button arrow to something else ( solid color )

axComboBox1.BeginUpdate();
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDropDownButtonDown,(uint)ColorTranslator.ToWin32(Color.FromArgb(190,190,190)));
axComboBox1.set_Background(EXCOMBOBOXLib.BackgroundPartEnum.exDropDownButtonUp,(uint)ColorTranslator.ToWin32(Color.FromArgb(128,128,128)));
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.IntegralHeight = true;
axComboBox1.Columns.Add("P1");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
var_Items.set_SelectItem(h,true);
axComboBox1.EndUpdate();
|
|
489
|
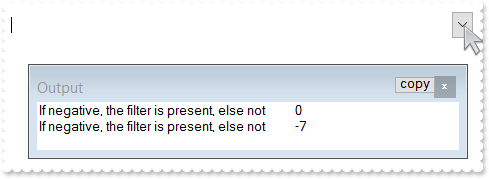
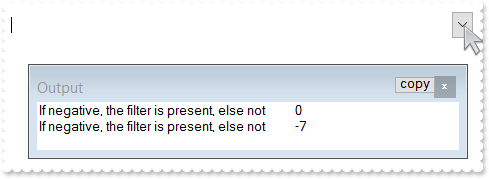
How can I find if there is any filter applied to the control

// FilterChange event - Occurs when filter was changed.
private void axComboBox1_FilterChange(object sender, EventArgs e)
{
System.Diagnostics.Debug.Print( "If negative, the filter is present, else not" );
System.Diagnostics.Debug.Print( axComboBox1.Items.VisibleItemCount.ToString() );
}
//this.axComboBox1.FilterChange += new EventHandler(this.axComboBox1_FilterChange);
axComboBox1.BeginUpdate();
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.TreeColumnIndex = -1;
axComboBox1.FilterInclude = EXCOMBOBOXLib.FilterIncludeEnum.exMatchingItemsOnly;
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Column") as EXCOMBOBOXLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exFilter;
var_Column.Filter = "C1";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
axComboBox1.ApplyFilter();
axComboBox1.EndUpdate();
|
|
488
|
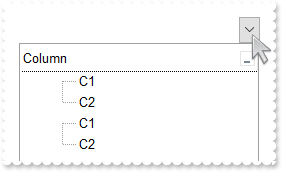
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

axComboBox1.BeginUpdate();
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.TreeColumnIndex = -1;
axComboBox1.FilterInclude = EXCOMBOBOXLib.FilterIncludeEnum.exMatchingItemsOnly;
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Column") as EXCOMBOBOXLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exFilter;
var_Column.Filter = "C1|C2";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
axComboBox1.ApplyFilter();
axComboBox1.EndUpdate();
|
|
487
|
Is there any method to get only the matched items and not the items with his parent

axComboBox1.BeginUpdate();
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.FilterInclude = EXCOMBOBOXLib.FilterIncludeEnum.exMatchingItemsOnly;
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Column") as EXCOMBOBOXLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exFilter;
var_Column.Filter = "C1|C2";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
axComboBox1.ApplyFilter();
axComboBox1.EndUpdate();
|
|
486
|
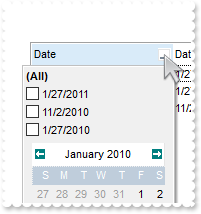
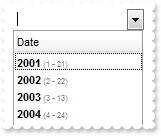
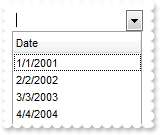
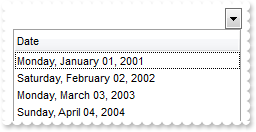
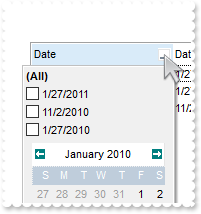
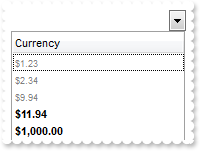
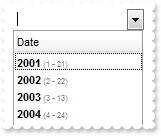
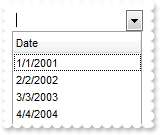
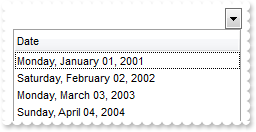
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

axComboBox1.BeginUpdate();
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Date") as EXCOMBOBOXLib.Column);
var_Column.SortType = EXCOMBOBOXLib.SortTypeEnum.SortDate;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = EXCOMBOBOXLib.FilterListEnum.exShowFocusItem | EXCOMBOBOXLib.FilterListEnum.exShowCheckBox | EXCOMBOBOXLib.FilterListEnum.exSortItemsDesc;
EXCOMBOBOXLib.Column var_Column1 = (axComboBox1.Columns.Add("DateTime") as EXCOMBOBOXLib.Column);
var_Column1.SortType = EXCOMBOBOXLib.SortTypeEnum.SortDateTime;
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = EXCOMBOBOXLib.FilterListEnum.exShowFocusItem | EXCOMBOBOXLib.FilterListEnum.exShowCheckBox | EXCOMBOBOXLib.FilterListEnum.exSortItemsDesc;
EXCOMBOBOXLib.Column var_Column2 = (axComboBox1.Columns.Add("Time") as EXCOMBOBOXLib.Column);
var_Column2.SortType = EXCOMBOBOXLib.SortTypeEnum.SortTime;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterList = EXCOMBOBOXLib.FilterListEnum.exShowFocusItem | EXCOMBOBOXLib.FilterListEnum.exShowCheckBox | EXCOMBOBOXLib.FilterListEnum.exSortItemsDesc;
var_Column2.FormatColumn = "time(value)";
EXCOMBOBOXLib.Column var_Column3 = (axComboBox1.Columns.Add("Numeric") as EXCOMBOBOXLib.Column);
var_Column3.SortType = EXCOMBOBOXLib.SortTypeEnum.SortNumeric;
var_Column3.DisplayFilterButton = true;
var_Column3.FilterList = EXCOMBOBOXLib.FilterListEnum.exShowFocusItem | EXCOMBOBOXLib.FilterListEnum.exShowCheckBox | EXCOMBOBOXLib.FilterListEnum.exSortItemsDesc;
EXCOMBOBOXLib.Column var_Column4 = (axComboBox1.Columns.Add("String") as EXCOMBOBOXLib.Column);
var_Column4.DisplayFilterButton = true;
var_Column4.FilterList = EXCOMBOBOXLib.FilterListEnum.exShowFocusItem | EXCOMBOBOXLib.FilterListEnum.exShowCheckBox | EXCOMBOBOXLib.FilterListEnum.exSortItemsDesc;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem(Convert.ToDateTime("1/27/2010",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellCaption(h,1,Convert.ToDateTime("1/27/2010 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellCaption(h,2,var_Items.get_CellCaption(h,1));
var_Items.set_CellCaption(h,3,1);
var_Items.set_CellCaption(h,4,var_Items.get_CellCaption(h,3));
h = var_Items.AddItem(Convert.ToDateTime("1/27/2011",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellCaption(h,1,Convert.ToDateTime("1/27/2011 9:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellCaption(h,2,var_Items.get_CellCaption(h,1));
var_Items.set_CellCaption(h,3,11);
var_Items.set_CellCaption(h,4,var_Items.get_CellCaption(h,3));
h = var_Items.AddItem(Convert.ToDateTime("11/2/2010",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellCaption(h,1,Convert.ToDateTime("11/2/2010 9:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellCaption(h,2,var_Items.get_CellCaption(h,1));
var_Items.set_CellCaption(h,3,2);
var_Items.set_CellCaption(h,4,var_Items.get_CellCaption(h,3));
axComboBox1.Columns["DateTime"].DisplayFilterDate = false;
axComboBox1.EndUpdate();
|
|
485
|
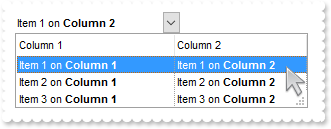
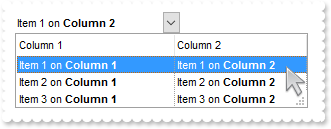
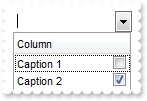
How can I display a different column, on the control's label (method 2)

axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.SingleEdit = true;
axComboBox1.LabelColumnIndex = 1;
axComboBox1.DrawGridLines = EXCOMBOBOXLib.GridLinesEnum.exVLines;
(axComboBox1.Columns.Add("Column 1") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
(axComboBox1.Columns.Add("Column 2") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_CellCaption(var_Items.AddItem("Item 1 on <b>Column 1"),1,"Item 1 on <b>Column 2");
var_Items.set_CellCaption(var_Items.AddItem("Item 2 on <b>Column 1"),1,"Item 2 on <b>Column 2");
var_Items.set_CellCaption(var_Items.AddItem("Item 3 on <b>Column 1"),1,"Item 3 on <b>Column 2");
var_Items.set_SelectItem(var_Items.FirstVisibleItem,true);
axComboBox1.EndUpdate();
|
|
484
|
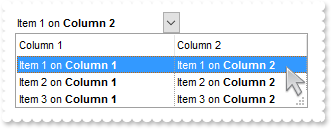
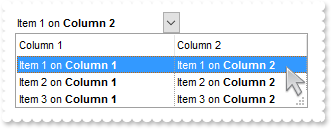
How can I display a different column, on the control's label (method 1)

axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.SingleEdit = true;
axComboBox1.SearchColumnIndex = 1;
axComboBox1.DrawGridLines = EXCOMBOBOXLib.GridLinesEnum.exVLines;
(axComboBox1.Columns.Add("Column 1") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
(axComboBox1.Columns.Add("Column 2") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_CellCaption(var_Items.AddItem("Item 1 on <b>Column 1"),1,"Item 1 on <b>Column 2");
var_Items.set_CellCaption(var_Items.AddItem("Item 2 on <b>Column 1"),1,"Item 2 on <b>Column 2");
var_Items.set_CellCaption(var_Items.AddItem("Item 3 on <b>Column 1"),1,"Item 3 on <b>Column 2");
var_Items.set_SelectItem(var_Items.FirstVisibleItem,true);
axComboBox1.EndUpdate();
|
|
483
|
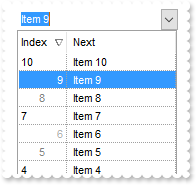
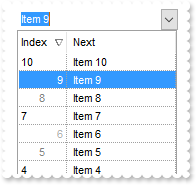
How do I sort the index column as numeric

// InsertItem event - Occurs after a new item has been inserted to Items collection.
private void axComboBox1_InsertItem(object sender, AxEXCOMBOBOXLib._IComboBoxEvents_InsertItemEvent e)
{
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_CellData(e.item,1,var_Items.get_ItemToIndex(e.item));
}
//this.axComboBox1.InsertItem += new AxEXCOMBOBOXLib._IComboBoxEvents_InsertItemEventHandler(this.axComboBox1_InsertItem);
axComboBox1.BeginUpdate();
axComboBox1.DrawGridLines = EXCOMBOBOXLib.GridLinesEnum.exAllLines;
axComboBox1.ColumnAutoResize = true;
axComboBox1.ShowFocusRect = false;
axComboBox1.SingleEdit = true;
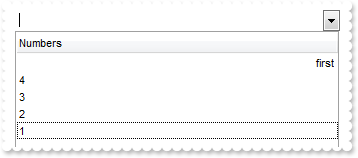
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Next") as EXCOMBOBOXLib.Column);
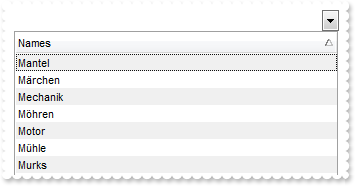
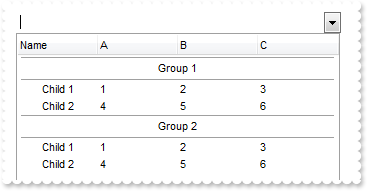
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellPaddingLeft,4);
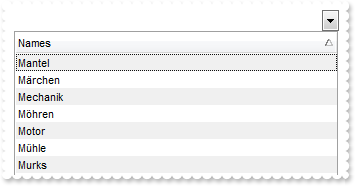
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exHeaderPaddingLeft,4);
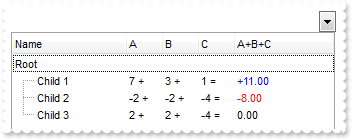
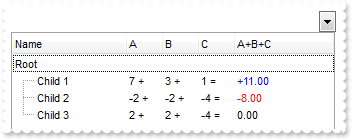
EXCOMBOBOXLib.Column var_Column1 = (axComboBox1.Columns.Add("Index") as EXCOMBOBOXLib.Column);
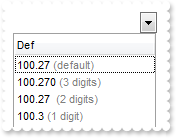
var_Column1.AllowSizing = false;
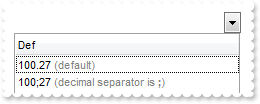
var_Column1.Width = 48;
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)";
var_Column1.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
var_Column1.SortType = EXCOMBOBOXLib.SortTypeEnum.SortUserData;
var_Column1.Position = 0;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
var_Items.AddItem("Item 6");
var_Items.AddItem("Item 7");
var_Items.AddItem("Item 8");
var_Items.AddItem("Item 9");
var_Items.AddItem("Item 10");
axComboBox1.EndUpdate();
|
|
482
|
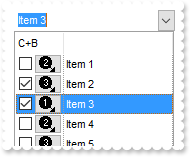
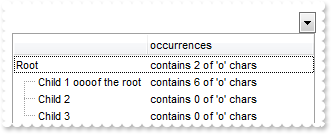
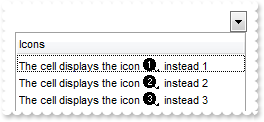
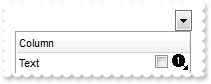
How can I put icons/images into buttons

axComboBox1.BeginUpdate();
axComboBox1.SingleEdit = true;
axComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axComboBox1.Columns.Add("");
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("C+B") as EXCOMBOBOXLib.Column);
var_Column.AllowSizing = false;
var_Column.Width = 48;
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `";
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasButton,true);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellButtonAutoWidth,true);
var_Column.Position = 0;
axComboBox1.DrawGridLines = EXCOMBOBOXLib.GridLinesEnum.exVLines;
axComboBox1.DefaultItemHeight = 20;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
var_Items.AddItem("Item 6");
var_Items.AddItem("Item 7");
var_Items.AddItem("Item 8");
axComboBox1.EndUpdate();
|
|
481
|
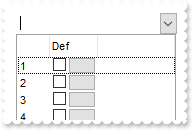
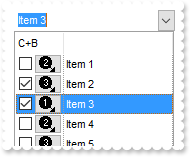
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

// CellButtonClick event - Fired after the user clicks on the cell of button type.
private void axComboBox1_CellButtonClick(object sender, AxEXCOMBOBOXLib._IComboBoxEvents_CellButtonClickEvent e)
{
System.Diagnostics.Debug.Print( "CellButtonClick" );
System.Diagnostics.Debug.Print( e.item.ToString() );
System.Diagnostics.Debug.Print( axComboBox1.get_Key(null).ToString() );
}
//this.axComboBox1.CellButtonClick += new AxEXCOMBOBOXLib._IComboBoxEvents_CellButtonClickEventHandler(this.axComboBox1_CellButtonClick);
// CellStateChanged event - Fired after cell's state has been changed.
private void axComboBox1_CellStateChanged(object sender, AxEXCOMBOBOXLib._IComboBoxEvents_CellStateChangedEvent e)
{
System.Diagnostics.Debug.Print( "CellStateChanged" );
System.Diagnostics.Debug.Print( e.item.ToString() );
System.Diagnostics.Debug.Print( axComboBox1.get_Key(null).ToString() );
}
//this.axComboBox1.CellStateChanged += new AxEXCOMBOBOXLib._IComboBoxEvents_CellStateChangedEventHandler(this.axComboBox1_CellStateChanged);
axComboBox1.BeginUpdate();
axComboBox1.SingleEdit = true;
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("") as EXCOMBOBOXLib.Column);
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 index ``";
EXCOMBOBOXLib.Column var_Column1 = (axComboBox1.Columns.Add("Def") as EXCOMBOBOXLib.Column);
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "` `";
var_Column1.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column1.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasButton,true);
var_Column1.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellButtonAutoWidth,true);
axComboBox1.Columns.Add("");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
axComboBox1.EndUpdate();
|
|
480
|
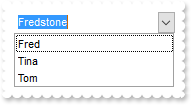
How can I show only the matching items, while user types in the drop down control

// EditChange event - Fired when the user has taken an action that may have altered text in an edit control.
private void axComboBox1_EditChange(object sender, AxEXCOMBOBOXLib._IComboBoxEvents_EditChangeEvent e)
{
string sLabel = axComboBox1.get_EditText(e.colIndex);
System.Diagnostics.Debug.Print( "Select the item that maches exactly the typing label: " );
System.Diagnostics.Debug.Print( sLabel.ToString() );
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_SelectItem(var_Items.FocusItem,false);
var_Items.set_SelectItem(var_Items.get_FindItem(sLabel,e.colIndex,null),true);
}
//this.axComboBox1.EditChange += new AxEXCOMBOBOXLib._IComboBoxEvents_EditChangeEventHandler(this.axComboBox1_EditChange);
axComboBox1.BeginUpdate();
axComboBox1.SingleEdit = true;
axComboBox1.AutoComplete = false;
axComboBox1.AutoSelect = false;
axComboBox1.AutoSearch = false;
axComboBox1.AutoDropDown = true;
axComboBox1.IntegralHeight = true;
axComboBox1.HeaderVisible = false;
axComboBox1.Columns.Add("Friends");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Fred");
var_Items.AddItem("Tina");
var_Items.AddItem("Tom");
axComboBox1.EndUpdate();
|
|
479
|
How do I unselect/deselect the item (Simple style)
axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.Simple;
axComboBox1.Columns.Add("Def");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 3");
axComboBox1.SearchColumnIndex = 0;
axComboBox1.Value = "Item 2";
EXCOMBOBOXLib.Items var_Items1 = axComboBox1.Items;
var_Items1.set_SelectItem(var_Items1.FocusItem,false);
axComboBox1.EndUpdate();
|
|
478
|
How do I unselect/deselect the item (DropDownList style)
axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDown;
axComboBox1.Columns.Add("Def");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 3");
axComboBox1.SearchColumnIndex = 0;
axComboBox1.Value = "Item 2";
EXCOMBOBOXLib.Items var_Items1 = axComboBox1.Items;
var_Items1.set_SelectItem(var_Items1.FocusItem,false);
axComboBox1.EndUpdate();
|
|
477
|
How do I unselect/deselect the item (DropDown style)
axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDown;
axComboBox1.Columns.Add("Def");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 3");
axComboBox1.SearchColumnIndex = 0;
axComboBox1.Value = "Item 2";
EXCOMBOBOXLib.Items var_Items1 = axComboBox1.Items;
var_Items1.set_SelectItem(var_Items1.FocusItem,false);
axComboBox1.EndUpdate();
|
|
476
|
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is Simple)

axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.Simple;
axComboBox1.ColumnAutoResize = true;
EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_CellCaption(var_Items.AddItem("item a"),1,"item b");
var_Items.set_CellCaption(var_Items.AddItem("item c"),1,"item d");
axComboBox1.Value = "item a";
axComboBox1.ForeColor = Color.FromArgb(128,128,188);
axComboBox1.BackColor = Color.FromArgb(240,240,240);
axComboBox1.HeaderForeColor = Color.FromArgb(128,128,128);
axComboBox1.SelBackColor = Color.FromArgb(128,128,128);
axComboBox1.BackColorEdit = Color.FromArgb(0,0,0);
axComboBox1.ForeColorEdit = Color.FromArgb(255,255,255);
axComboBox1.Enabled = false;
axComboBox1.EndUpdate();
|
|
475
|
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDownList)

axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.ColumnAutoResize = true;
EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_CellCaption(var_Items.AddItem("item a"),1,"item b");
var_Items.set_CellCaption(var_Items.AddItem("item c"),1,"item d");
axComboBox1.Value = "item a";
axComboBox1.BackColorEdit = Color.FromArgb(0,0,0);
axComboBox1.ForeColor = Color.FromArgb(255,255,255);
axComboBox1.Enabled = false;
axComboBox1.EndUpdate();
|
|
474
|
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDown)

axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDown;
axComboBox1.ColumnAutoResize = true;
EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_CellCaption(var_Items.AddItem("item a"),1,"item b");
var_Items.set_CellCaption(var_Items.AddItem("item c"),1,"item d");
axComboBox1.Value = "item a";
axComboBox1.ForeColorEdit = Color.FromArgb(255,255,255);
axComboBox1.BackColorEdit = Color.FromArgb(0,0,0);
axComboBox1.Enabled = false;
axComboBox1.EndUpdate();
|
|
473
|
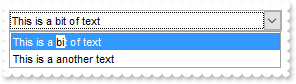
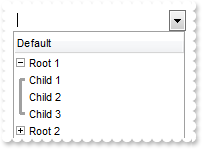
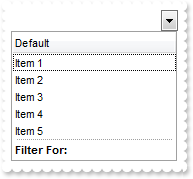
How would you clear the displayed selection for style DropDownList. So if a user selects or searches a value in a style DropDownList, I want to know if I can reset the control back to an empty selection

// DropUp event - Occurs when the drop-down portion of the control is hidden.
private void axComboBox1_DropUp(object sender, EventArgs e)
{
axComboBox1.Value = "";
}
//this.axComboBox1.DropUp += new EventHandler(this.axComboBox1_DropUp);
// SelectionChanged event - Fired after a new item has been selected.
private void axComboBox1_SelectionChanged(object sender, EventArgs e)
{
System.Diagnostics.Debug.Print( "You selected: " );
System.Diagnostics.Debug.Print( axComboBox1.Value.ToString() );
}
//this.axComboBox1.SelectionChanged += new EventHandler(this.axComboBox1_SelectionChanged);
axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.HeaderVisible = false;
axComboBox1.AutoSearch = true;
axComboBox1.AutoDropDown = true;
axComboBox1.IntegralHeight = true;
(axComboBox1.Columns.Add("Default") as EXCOMBOBOXLib.Column).AutoSearch = EXCOMBOBOXLib.AutoSearchEnum.exContains;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("This is a bit of text");
var_Items.AddItem("This is a another text");
var_Items.DefaultItem = var_Items.InsertItem(null,null,"");
var_Items.set_ItemPosition(0,0);
var_Items.set_SortableItem(0,false);
axComboBox1.EndUpdate();
|
|
472
|
I cannot seem to get autosearch=1 (contains) in the column object to search properly. It still only finds items that start with the typed character. I want to it look to see if the typed character(s) are contained in the item. I Can't seem to get this to work

axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.HeaderVisible = false;
axComboBox1.AutoSearch = true;
axComboBox1.AutoDropDown = true;
axComboBox1.IntegralHeight = true;
(axComboBox1.Columns.Add("Default") as EXCOMBOBOXLib.Column).AutoSearch = EXCOMBOBOXLib.AutoSearchEnum.exContains;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("This is a bit of text");
var_Items.AddItem("This is a another text");
axComboBox1.EndUpdate();
|
|
471
|
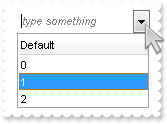
If the user selects an item from the list, how can I clear that selection and return the control to the unselected state with the PROMPT text

// DropUp event - Occurs when the drop-down portion of the control is hidden.
private void axComboBox1_DropUp(object sender, EventArgs e)
{
axComboBox1.set_EditText(0,"");
}
//this.axComboBox1.DropUp += new EventHandler(this.axComboBox1_DropUp);
// SelectionChanged event - Fired after a new item has been selected.
private void axComboBox1_SelectionChanged(object sender, EventArgs e)
{
System.Diagnostics.Debug.Print( "You selected: " );
System.Diagnostics.Debug.Print( axComboBox1.Value.ToString() );
}
//this.axComboBox1.SelectionChanged += new EventHandler(this.axComboBox1_SelectionChanged);
axComboBox1.BeginUpdate();
axComboBox1.LabelHeight = 23;
axComboBox1.IntegralHeight = true;
axComboBox1.AutoComplete = false;
axComboBox1.AutoSearch = false;
axComboBox1.AutoDropDown = true;
(axComboBox1.Columns.Add("Default") as EXCOMBOBOXLib.Column).Prompt = "<i><fgcolor=808080>type something</fgcolor></i>";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
axComboBox1.EndUpdate();
|
|
470
|
How do I get notified once the user changes the Filter For field
// EditChange event - Fired when the user has taken an action that may have altered text in an edit control.
private void axComboBox1_EditChange(object sender, AxEXCOMBOBOXLib._IComboBoxEvents_EditChangeEvent e)
{
System.Diagnostics.Debug.Print( "ColIndex: " );
System.Diagnostics.Debug.Print( e.colIndex.ToString() );
System.Diagnostics.Debug.Print( "Label: " );
System.Diagnostics.Debug.Print( axComboBox1.get_EditText(0) );
System.Diagnostics.Debug.Print( "FilterFor: " );
System.Diagnostics.Debug.Print( axComboBox1.get_EditText(-1) );
}
//this.axComboBox1.EditChange += new AxEXCOMBOBOXLib._IComboBoxEvents_EditChangeEventHandler(this.axComboBox1_EditChange);
axComboBox1.BeginUpdate();
axComboBox1.FilterForVisible = true;
axComboBox1.FilterForBackColor = Color.FromArgb(240,240,240);
axComboBox1.IntegralHeight = true;
axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
axComboBox1.EndUpdate();
|
|
469
|
I am using the ScrollWidth/ScrollHeight property on 0 to hide the control's scroll bars, the question is that the drop down button is disappearing. What can be done so I can still show the drop down button

axComboBox1.BeginUpdate();
axComboBox1.LabelHeight = 40;
axComboBox1.ScrollWidth = 0;
axComboBox1.ScrollHeight = 0;
axComboBox1.DropDownButtonWidth = 40;
axComboBox1.EndUpdate();
|
|
468
|
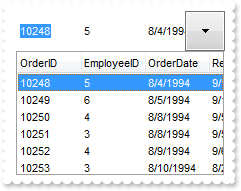
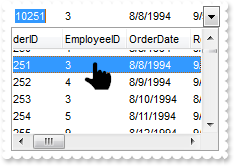
Does your control supports scrolling by touching the screen

axComboBox1.BeginUpdate();
axComboBox1.ColumnAutoResize = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axComboBox1.DataSource = (rs as ADODB.Recordset);
axComboBox1.ScrollBySingleLine = true;
axComboBox1.AutoDrag = EXCOMBOBOXLib.AutoDragEnum.exAutoDragScrollOnShortTouch | EXCOMBOBOXLib.AutoDragEnum.exAutoDragScroll;
axComboBox1.EndUpdate();
|
|
467
|
How can I make bigger/enlarge the control's drop down button

axComboBox1.BeginUpdate();
axComboBox1.LabelHeight = 40;
axComboBox1.ScrollWidth = 40;
axComboBox1.EndUpdate();
|
|
466
|
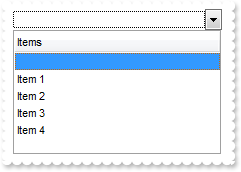
How do I select a NULL/empty value

axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.Columns.Add("Items");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.DefaultItem = var_Items.InsertItem(null,null,"");
var_Items.set_ItemPosition(0,0);
var_Items.set_SortableItem(0,false);
axComboBox1.Value = "";
axComboBox1.EndUpdate();
|
|
465
|
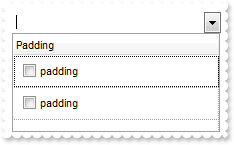
How can I add a vertical padding

axComboBox1.BeginUpdate();
axComboBox1.DrawGridLines = EXCOMBOBOXLib.GridLinesEnum.exAllLines;
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Padding") as EXCOMBOBOXLib.Column);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellSingleLine,false);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellPaddingLeft,6);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellPaddingRight,6);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellPaddingTop,6);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellPaddingBottom,6);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("padding");
var_Items.AddItem("padding");
axComboBox1.EndUpdate();
|
|
464
|
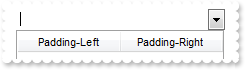
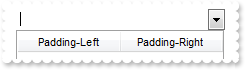
How can I add or change the padding (spaces) for captions in the control's header

axComboBox1.BeginUpdate();
(axComboBox1.Columns.Add("Padding-Left") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exHeaderPaddingLeft,18);
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Padding-Right") as EXCOMBOBOXLib.Column);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exHeaderPaddingRight,18);
var_Column.HeaderAlignment = EXCOMBOBOXLib.AlignmentEnum.RightAlignment;
axComboBox1.EndUpdate();
|
|
463
|
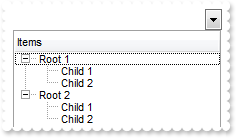
Is it possible to change the height for all items at once

axComboBox1.BeginUpdate();
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.Columns.Add("Items");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(0,true);
axComboBox1.EndUpdate();
axComboBox1.DefaultItemHeight = 12;
axComboBox1.Items.set_ItemHeight(0,12);
|
|
462
|
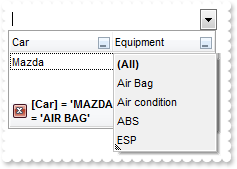
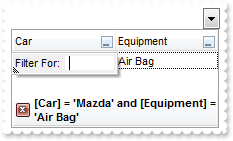
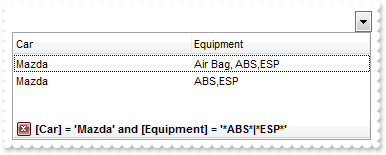
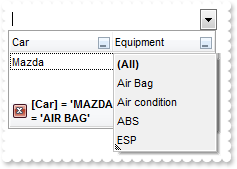
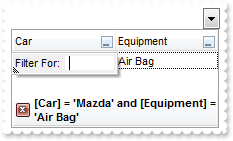
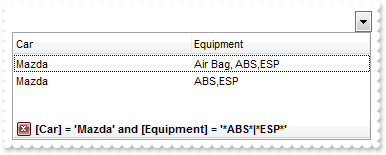
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

axComboBox1.BeginUpdate();
axComboBox1.MarkSearchColumn = false;
EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
EXCOMBOBOXLib.Column var_Column = (var_Columns.Add("Car") as EXCOMBOBOXLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exFilter;
var_Column.Filter = "MAZDA";
EXCOMBOBOXLib.Column var_Column1 = (var_Columns.Add("Equipment") as EXCOMBOBOXLib.Column);
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exPattern;
var_Column1.Filter = "AIR BAG";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag");
var_Items.set_CellCaption(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition");
var_Items.set_CellCaption(var_Items.AddItem("Ford"),1,"Air condition");
var_Items.set_CellCaption(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP");
var_Items.set_CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP");
var_Items.set_CellCaption(var_Items.AddItem("Mazda"),1,"ABS,ESP");
axComboBox1.ApplyFilter();
axComboBox1.EndUpdate();
|
|
461
|
How can I have a case-sensitive filter

axComboBox1.BeginUpdate();
axComboBox1.MarkSearchColumn = false;
EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
EXCOMBOBOXLib.Column var_Column = (var_Columns.Add("Car") as EXCOMBOBOXLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exFilterDoCaseSensitive | EXCOMBOBOXLib.FilterTypeEnum.exFilter;
var_Column.Filter = "Mazda";
EXCOMBOBOXLib.Column var_Column1 = (var_Columns.Add("Equipment") as EXCOMBOBOXLib.Column);
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exFilterDoCaseSensitive | EXCOMBOBOXLib.FilterTypeEnum.exPattern;
var_Column1.Filter = "Air Bag";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag");
var_Items.set_CellCaption(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition");
var_Items.set_CellCaption(var_Items.AddItem("Ford"),1,"Air condition");
var_Items.set_CellCaption(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP");
var_Items.set_CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP");
var_Items.set_CellCaption(var_Items.AddItem("Mazda"),1,"ABS,ESP");
axComboBox1.ApplyFilter();
axComboBox1.EndUpdate();
|
|
460
|
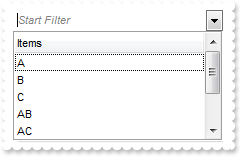
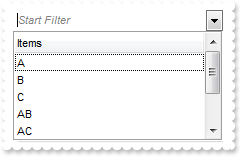
Is it possible to filter the items as I type

// EditChange event - Fired when the user has taken an action that may have altered text in an edit control.
private void axComboBox1_EditChange(object sender, AxEXCOMBOBOXLib._IComboBoxEvents_EditChangeEvent e)
{
axComboBox1.Columns[0].Filter = axComboBox1.get_EditText(0);
axComboBox1.ApplyFilter();
}
//this.axComboBox1.EditChange += new AxEXCOMBOBOXLib._IComboBoxEvents_EditChangeEventHandler(this.axComboBox1_EditChange);
axComboBox1.BeginUpdate();
axComboBox1.MarkSearchColumn = false;
axComboBox1.SingleEdit = true;
axComboBox1.AutoComplete = false;
axComboBox1.AutoDropDown = true;
axComboBox1.IntegralHeight = true;
EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
EXCOMBOBOXLib.Column var_Column = (var_Columns.Add("Items") as EXCOMBOBOXLib.Column);
var_Column.Prompt = "<i><fgcolor=808080>Start Filter</fgcolor></i>";
var_Column.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exPattern;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
var_Items.AddItem("AB");
var_Items.AddItem("AC");
var_Items.AddItem("BA");
var_Items.AddItem("BC");
var_Items.AddItem("CC");
axComboBox1.EndUpdate();
|
|
459
|
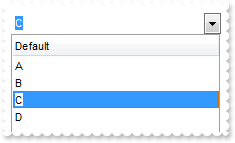
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
var_Items.AddItem("D");
axComboBox1.set_EditText(0,"C");
|
|
458
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
var_Items.AddItem("D");
axComboBox1.set_EditText(0,axComboBox1.Items.get_CellCaption(axComboBox1.Items[2],0).ToString());
|
|
457
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
var_Items.AddItem("D");
axComboBox1.set_Select(0,axComboBox1.Items.get_CellCaption(axComboBox1.Items[2],0));
|
|
456
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
var_Items.AddItem("D");
axComboBox1.set_Select(0,"C");
|
|
455
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

axComboBox1.BeginUpdate();
axComboBox1.MarkSearchColumn = false;
EXCOMBOBOXLib.ConditionalFormat var_ConditionalFormat = axComboBox1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_ConditionalFormat.ApplyTo = (EXCOMBOBOXLib.FormatApplyToEnum)0x1;
axComboBox1.Columns.Add("C1");
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("C2") as EXCOMBOBOXLib.Column);
var_Column.HeaderBold = true;
var_Column.HTMLCaption = "<fgcolor=FF0000>C2";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_CellCaption(var_Items.AddItem(10),1,11);
var_Items.set_CellCaption(var_Items.AddItem(12),1,13);
axComboBox1.EndUpdate();
|
|
454
|
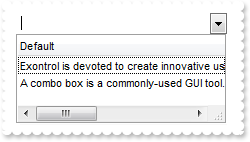
How can I add a horizontal scroll bar

axComboBox1.BeginUpdate();
axComboBox1.ScrollBySingleLine = true;
axComboBox1.ColumnAutoResize = false;
axComboBox1.BackColorAlternate = Color.FromArgb(240,240,240);
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Default") as EXCOMBOBOXLib.Column);
var_Column.Width = 512;
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellSingleLine,false);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 19" +
"99. \"eXontrol\" comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single s" +
"ite where you can try or buy our products. If you are tired of looking for \"powerful\" components now it's time to show you rea" +
"l components. No registration required, no nag screens, no limitations, unlimited evaluation time.");
var_Items.AddItem("A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowin" +
"g the user either to type a value directly into the control or choose from the list of existing options.");
axComboBox1.EndUpdate();
|
|
453
|
Does the control have the option to have a horizontal scroll to show entries which are longer than the display

axComboBox1.BeginUpdate();
axComboBox1.ColumnAutoResize = false;
(axComboBox1.Columns.Add("Default") as EXCOMBOBOXLib.Column).Width = 512;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 19" +
"99. \"eXontrol\" comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single s" +
"ite where you can try or buy our products. If you are tired of looking for \"powerful\" components now it's time to show you rea" +
"l components. No registration required, no nag screens, no limitations, unlimited evaluation time.");
var_Items.AddItem("A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowin" +
"g the user either to type a value directly into the control or choose from the list of existing options.");
axComboBox1.EndUpdate();
|
|
452
|
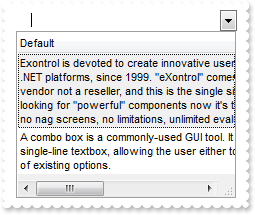
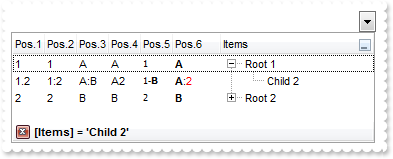
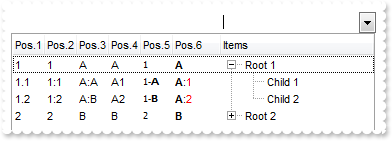
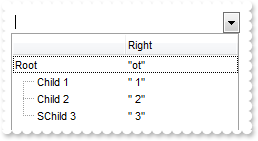
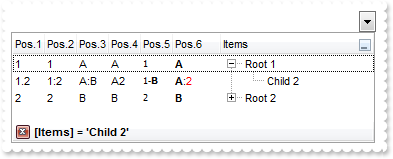
Is it possible to auto-numbering the children items but still keeps the position after filtering

axComboBox1.BeginUpdate();
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Items") as EXCOMBOBOXLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exFilter;
var_Column.Filter = "Child 2";
EXCOMBOBOXLib.Column var_Column1 = (axComboBox1.Columns.Add("Pos.1") as EXCOMBOBOXLib.Column);
var_Column1.FormatColumn = "1 ropos ''";
var_Column1.Position = 0;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
EXCOMBOBOXLib.Column var_Column2 = (axComboBox1.Columns.Add("Pos.2") as EXCOMBOBOXLib.Column);
var_Column2.FormatColumn = "1 ropos ':'";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
EXCOMBOBOXLib.Column var_Column3 = (axComboBox1.Columns.Add("Pos.3") as EXCOMBOBOXLib.Column);
var_Column3.FormatColumn = "1 ropos ':|A-Z'";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
EXCOMBOBOXLib.Column var_Column4 = (axComboBox1.Columns.Add("Pos.4") as EXCOMBOBOXLib.Column);
var_Column4.FormatColumn = "1 ropos '|A-Z|'";
var_Column4.Position = 3;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
EXCOMBOBOXLib.Column var_Column5 = (axComboBox1.Columns.Add("Pos.5") as EXCOMBOBOXLib.Column);
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'";
var_Column5.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
var_Column5.Position = 4;
var_Column5.Width = 32;
var_Column5.AllowSizing = false;
EXCOMBOBOXLib.Column var_Column6 = (axComboBox1.Columns.Add("Pos.6") as EXCOMBOBOXLib.Column);
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column6.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
var_Column6.Position = 5;
var_Column6.Width = 48;
var_Column6.AllowSizing = false;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
axComboBox1.ApplyFilter();
axComboBox1.EndUpdate();
|
|
451
|
How do I prevent scrolling the control's data after user does the sort

axComboBox1.EnsureOnSort = false;
axComboBox1.Columns.Add("Column");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
axComboBox1.PutItems(axComboBox1.GetItems(0),null);
axComboBox1.PutItems(axComboBox1.GetItems(0),null);
axComboBox1.PutItems(axComboBox1.GetItems(0),null);
axComboBox1.Columns[0].SortOrder = EXCOMBOBOXLib.SortOrderEnum.SortAscending;
|
|
450
|
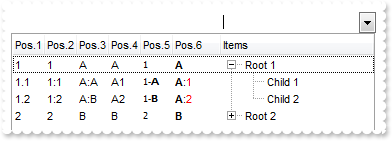
Is it possible to auto-numbering the children items too

axComboBox1.BeginUpdate();
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.Columns.Add("Items");
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Pos.1") as EXCOMBOBOXLib.Column);
var_Column.FormatColumn = "1 rpos ''";
var_Column.Position = 0;
var_Column.Width = 32;
var_Column.AllowSizing = false;
EXCOMBOBOXLib.Column var_Column1 = (axComboBox1.Columns.Add("Pos.2") as EXCOMBOBOXLib.Column);
var_Column1.FormatColumn = "1 rpos ':'";
var_Column1.Position = 1;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
EXCOMBOBOXLib.Column var_Column2 = (axComboBox1.Columns.Add("Pos.3") as EXCOMBOBOXLib.Column);
var_Column2.FormatColumn = "1 rpos ':|A-Z'";
var_Column2.Position = 2;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
EXCOMBOBOXLib.Column var_Column3 = (axComboBox1.Columns.Add("Pos.4") as EXCOMBOBOXLib.Column);
var_Column3.FormatColumn = "1 rpos '|A-Z|'";
var_Column3.Position = 3;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
EXCOMBOBOXLib.Column var_Column4 = (axComboBox1.Columns.Add("Pos.5") as EXCOMBOBOXLib.Column);
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'";
var_Column4.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
var_Column4.Position = 4;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
EXCOMBOBOXLib.Column var_Column5 = (axComboBox1.Columns.Add("Pos.6") as EXCOMBOBOXLib.Column);
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column5.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
var_Column5.Position = 5;
var_Column5.Width = 48;
var_Column5.AllowSizing = false;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
axComboBox1.EndUpdate();
|
|
449
|
How can I show the child items with no identation

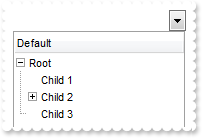
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exGroupLinesOutside;
axComboBox1.Indent = 12;
axComboBox1.HasLines = EXCOMBOBOXLib.HierarchyLineEnum.exThinLine;
axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
|
|
448
|
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exGroupLinesAtRoot;
axComboBox1.Indent = 12;
axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.set_ExpandItem(h,true);
|
|
447
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exGroupLinesOutside;
axComboBox1.Indent = 12;
axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
|
|
446
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exGroupLinesInsideLeaf;
axComboBox1.Indent = 12;
axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.set_ExpandItem(h,true);
|
|
445
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exGroupLinesInside;
axComboBox1.Indent = 12;
axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.set_ExpandItem(h,true);
|
|
444
|
Is there other ways of showing the hierarchy lines (exGroupLines)

axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exGroupLines;
axComboBox1.Indent = 12;
axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"SubChild 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.set_ExpandItem(h,true);
|
|
443
|
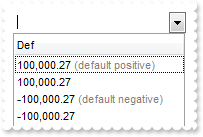
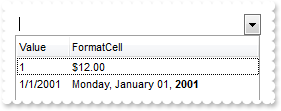
Is it possible display numbers in the same format no matter of regional settings in the control panel

axComboBox1.BeginUpdate();
(axComboBox1.Columns.Add("Def") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem(100000.27);
var_Items.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default positive)'");
h = var_Items.AddItem(100000.27);
var_Items.set_FormatCell(h,0,"(value format '2|.|3|,|1|1')");
h = var_Items.AddItem(-100000.27);
var_Items.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default negative)'");
h = var_Items.AddItem(-100000.27);
var_Items.set_FormatCell(h,0,"(value format '2|.|3|,|1|1')");
axComboBox1.EndUpdate();
|
|
442
|
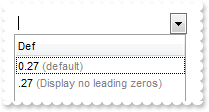
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

axComboBox1.BeginUpdate();
(axComboBox1.Columns.Add("Def") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem(0.27);
var_Items.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'");
h = var_Items.AddItem(0.27);
var_Items.set_FormatCell(h,0,"(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'");
axComboBox1.EndUpdate();
|
|
441
|
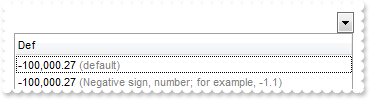
How can I specify the format for negative numbers

axComboBox1.BeginUpdate();
(axComboBox1.Columns.Add("Def") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem(-100000.27);
var_Items.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'");
h = var_Items.AddItem(-100000.27);
var_Items.set_FormatCell(h,0,"(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'");
axComboBox1.EndUpdate();
|
|
440
|
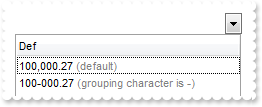
Is it possible to change the grouping character when display numbers

axComboBox1.BeginUpdate();
(axComboBox1.Columns.Add("Def") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem(100000.27);
var_Items.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'");
h = var_Items.AddItem(100000.27);
var_Items.set_FormatCell(h,0,"(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'");
axComboBox1.EndUpdate();
|
|
439
|
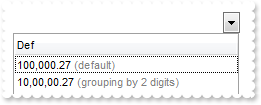
How can I display numbers with 2 digits in each group

axComboBox1.BeginUpdate();
(axComboBox1.Columns.Add("Def") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem(100000.27);
var_Items.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'");
h = var_Items.AddItem(100000.27);
var_Items.set_FormatCell(h,0,"(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'");
axComboBox1.EndUpdate();
|
|
438
|
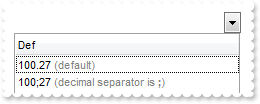
How can I display my numbers using a different decimal separator

axComboBox1.BeginUpdate();
(axComboBox1.Columns.Add("Def") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem(100.27);
var_Items.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'");
h = var_Items.AddItem(100.27);
var_Items.set_FormatCell(h,0,"(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'");
axComboBox1.EndUpdate();
|
|
437
|
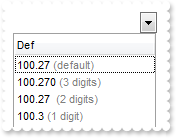
Is it possible to display the numbers using 3 (three) digits

axComboBox1.BeginUpdate();
(axComboBox1.Columns.Add("Def") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem(100.27);
var_Items.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'");
h = var_Items.AddItem(100.27);
var_Items.set_FormatCell(h,0,"(value format '3') + ' <fgcolor=808080>(3 digits)'");
h = var_Items.AddItem(100.27);
var_Items.set_FormatCell(h,0,"(value format 2) + ' <fgcolor=808080>(2 digits)'");
h = var_Items.AddItem(100.27);
var_Items.set_FormatCell(h,0,"(value format 1) + ' <fgcolor=808080>(1 digit)'");
axComboBox1.EndUpdate();
|
|
436
|
Is it possible to format numbers

axComboBox1.BeginUpdate();
axComboBox1.MarkSearchColumn = false;
EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
var_Columns.Add("Name");
EXCOMBOBOXLib.Column var_Column = (var_Columns.Add("A") as EXCOMBOBOXLib.Column);
var_Column.SortType = EXCOMBOBOXLib.SortTypeEnum.SortNumeric;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.FormatColumn = "len(value) ? value + ' +'";
EXCOMBOBOXLib.Column var_Column1 = (var_Columns.Add("B") as EXCOMBOBOXLib.Column);
var_Column1.SortType = EXCOMBOBOXLib.SortTypeEnum.SortNumeric;
var_Column1.AllowSizing = false;
var_Column1.Width = 36;
var_Column1.FormatColumn = "len(value) ? value + ' +'";
EXCOMBOBOXLib.Column var_Column2 = (var_Columns.Add("C") as EXCOMBOBOXLib.Column);
var_Column2.SortType = EXCOMBOBOXLib.SortTypeEnum.SortNumeric;
var_Column2.AllowSizing = false;
var_Column2.Width = 36;
var_Column2.FormatColumn = "len(value) ? value + ' ='";
EXCOMBOBOXLib.Column var_Column3 = (var_Columns.Add("A+B+C") as EXCOMBOBOXLib.Column);
var_Column3.SortType = EXCOMBOBOXLib.SortTypeEnum.SortNumeric;
var_Column3.Width = 64;
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)";
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column3.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.set_CellCaptionFormat(h,4,EXCOMBOBOXLib.CaptionFormatEnum.exComputedField);
int h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.set_CellCaption(h1,1,7);
var_Items.set_CellCaption(h1,2,3);
var_Items.set_CellCaption(h1,3,1);
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.set_CellCaption(h1,1,-2);
var_Items.set_CellCaption(h1,2,-2);
var_Items.set_CellCaption(h1,3,-4);
h1 = var_Items.InsertItem(h,null,"Child 3");
var_Items.set_CellCaption(h1,1,2);
var_Items.set_CellCaption(h1,2,2);
var_Items.set_CellCaption(h1,3,-4);
var_Items.set_ExpandItem(h,true);
axComboBox1.EndUpdate();
|
|
435
|
Is it possible to limit the height of the item while resizing

// InsertItem event - Occurs after a new item has been inserted to Items collection.
private void axComboBox1_InsertItem(object sender, AxEXCOMBOBOXLib._IComboBoxEvents_InsertItemEvent e)
{
axComboBox1.Items.set_ItemMinHeight(e.item,18);
axComboBox1.Items.set_ItemMaxHeight(e.item,72);
}
//this.axComboBox1.InsertItem += new AxEXCOMBOBOXLib._IComboBoxEvents_InsertItemEventHandler(this.axComboBox1_InsertItem);
axComboBox1.BeginUpdate();
axComboBox1.ItemsAllowSizing = EXCOMBOBOXLib.ItemsAllowSizingEnum.exResizeItem;
axComboBox1.ScrollBySingleLine = false;
axComboBox1.BackColorAlternate = Color.FromArgb(240,240,240);
axComboBox1.Columns.Add("Names");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("M rchen");
var_Items.AddItem("M hren");
var_Items.AddItem("M hle");
axComboBox1.Columns[0].SortOrder = EXCOMBOBOXLib.SortOrderEnum.SortAscending;
axComboBox1.EndUpdate();
|
|
434
|
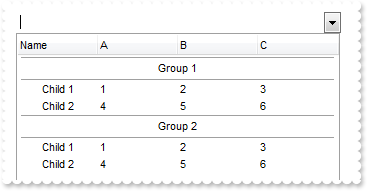
How can I simulate displaying groups

axComboBox1.HasLines = EXCOMBOBOXLib.HierarchyLineEnum.exNoLine;
axComboBox1.ScrollBySingleLine = true;
EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
var_Columns.Add("Name");
var_Columns.Add("A");
var_Columns.Add("B");
var_Columns.Add("C");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Group 1");
var_Items.set_CellHAlignment(h,0,EXCOMBOBOXLib.AlignmentEnum.CenterAlignment);
var_Items.set_ItemDivider(h,0);
var_Items.set_ItemDividerLineAlignment(h,EXCOMBOBOXLib.DividerAlignmentEnum.DividerBoth);
var_Items.set_ItemHeight(h,24);
var_Items.set_SortableItem(h,false);
int h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.set_CellCaption(h1,1,1);
var_Items.set_CellCaption(h1,2,2);
var_Items.set_CellCaption(h1,3,3);
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.set_CellCaption(h1,1,4);
var_Items.set_CellCaption(h1,2,5);
var_Items.set_CellCaption(h1,3,6);
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Group 2");
var_Items.set_CellHAlignment(h,0,EXCOMBOBOXLib.AlignmentEnum.CenterAlignment);
var_Items.set_ItemDivider(h,0);
var_Items.set_ItemDividerLineAlignment(h,EXCOMBOBOXLib.DividerAlignmentEnum.DividerBoth);
var_Items.set_ItemHeight(h,24);
var_Items.set_SortableItem(h,false);
h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.set_CellCaption(h1,1,1);
var_Items.set_CellCaption(h1,2,2);
var_Items.set_CellCaption(h1,3,3);
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.set_CellCaption(h1,1,4);
var_Items.set_CellCaption(h1,2,5);
var_Items.set_CellCaption(h1,3,6);
var_Items.set_ExpandItem(h,true);
|
|
433
|
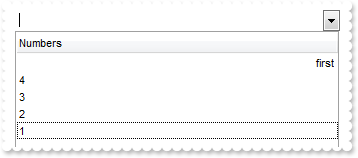
How can I specify an item to be always the first item

axComboBox1.BeginUpdate();
axComboBox1.TreeColumnIndex = -1;
(axComboBox1.Columns.Add("Numbers") as EXCOMBOBOXLib.Column).SortType = EXCOMBOBOXLib.SortTypeEnum.SortNumeric;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
int h = var_Items.AddItem("first");
var_Items.set_ItemPosition(h,0);
var_Items.set_CellHAlignment(h,0,EXCOMBOBOXLib.AlignmentEnum.RightAlignment);
var_Items.set_SortableItem(h,false);
var_Items.SortChildren(0,0,false);
axComboBox1.EndUpdate();
|
|
432
|
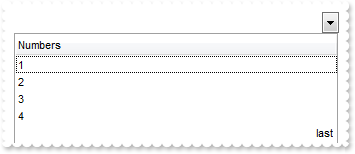
How can I specify an item to be always the last item

axComboBox1.BeginUpdate();
axComboBox1.TreeColumnIndex = -1;
(axComboBox1.Columns.Add("Numbers") as EXCOMBOBOXLib.Column).SortType = EXCOMBOBOXLib.SortTypeEnum.SortNumeric;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
int h = var_Items.AddItem("last");
var_Items.set_CellHAlignment(h,0,EXCOMBOBOXLib.AlignmentEnum.RightAlignment);
var_Items.set_SortableItem(h,false);
var_Items.SortChildren(0,0,true);
axComboBox1.EndUpdate();
|
|
431
|
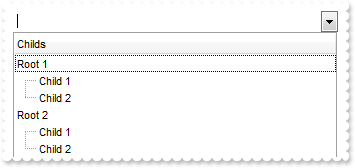
Can I allow sorting only the child items

axComboBox1.BeginUpdate();
axComboBox1.Columns.Add("Childs");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.set_SortableItem(h,false);
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.set_SortableItem(h,false);
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
axComboBox1.EndUpdate();
|
|
430
|
Can I specify a terminal item so it will mark the end of childs

axComboBox1.BeginUpdate();
axComboBox1.ScrollBySingleLine = true;
axComboBox1.Columns.Add("P1");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.InsertItem(h,"","");
var_Items.set_ItemDivider(h,0);
var_Items.set_ItemDividerLineAlignment(h,EXCOMBOBOXLib.DividerAlignmentEnum.DividerCenter);
var_Items.set_ItemHeight(h,2);
var_Items.set_SelectableItem(h,false);
var_Items.set_SortableItem(h,false);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.InsertItem(h,"","");
var_Items.set_ItemDivider(h,0);
var_Items.set_ItemDividerLineAlignment(h,EXCOMBOBOXLib.DividerAlignmentEnum.DividerCenter);
var_Items.set_ItemHeight(h,2);
var_Items.set_SelectableItem(h,false);
var_Items.set_SortableItem(h,false);
axComboBox1.EndUpdate();
|
|
429
|
Is it possible to specify an item being unsortable so its position won't be changed after sorting

axComboBox1.BeginUpdate();
axComboBox1.TreeColumnIndex = -1;
(axComboBox1.Columns.Add("Numbers") as EXCOMBOBOXLib.Column).SortType = EXCOMBOBOXLib.SortTypeEnum.SortNumeric;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
var_Items.AddItem(4);
int h = var_Items.AddItem("top 3");
var_Items.set_ItemPosition(h,3);
var_Items.set_CellHAlignment(h,0,EXCOMBOBOXLib.AlignmentEnum.RightAlignment);
var_Items.set_SortableItem(h,false);
var_Items.SortChildren(0,0,false);
axComboBox1.EndUpdate();
|
|
428
|
Can I specify an item to be a separator

axComboBox1.BeginUpdate();
axComboBox1.TreeColumnIndex = -1;
axComboBox1.SortOnClick = EXCOMBOBOXLib.SortOnClickEnum.exNoSort;
axComboBox1.Columns.Add("Numbers");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
int h = var_Items.AddItem("separator");
var_Items.set_SelectableItem(h,false);
var_Items.set_ItemDivider(h,0);
var_Items.set_ItemDividerLineAlignment(h,EXCOMBOBOXLib.DividerAlignmentEnum.DividerCenter);
var_Items.set_ItemDividerLine(h,EXCOMBOBOXLib.DividerLineEnum.ThinLine);
var_Items.set_CellHAlignment(h,0,EXCOMBOBOXLib.AlignmentEnum.CenterAlignment);
var_Items.AddItem(3);
var_Items.AddItem(4);
axComboBox1.EndUpdate();
|
|
427
|
How can I collapse all items

axComboBox1.BeginUpdate();
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.Columns.Add("Items");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(0,false);
axComboBox1.EndUpdate();
|
|
426
|
How can I expand all items

axComboBox1.BeginUpdate();
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
axComboBox1.Columns.Add("Items");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(0,true);
axComboBox1.EndUpdate();
|
|
425
|
Is it possible to specify the cell's value but still want to display some formatted text instead the value

axComboBox1.BeginUpdate();
axComboBox1.MarkSearchColumn = false;
axComboBox1.Columns.Add("Value");
axComboBox1.Columns.Add("FormatCell");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem(1);
var_Items.set_CellCaption(h,1,12);
var_Items.set_FormatCell(h,1,"currency(value)");
h = var_Items.AddItem(Convert.ToDateTime("1/1/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellCaption(h,1,Convert.ToDateTime("1/1/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellCaptionFormat(h,1,EXCOMBOBOXLib.CaptionFormatEnum.exHTML);
var_Items.set_FormatCell(h,1,"longdate(value) replace '2001' with '<b>2001</b>'");
axComboBox1.EndUpdate();
|
|
424
|
How can I change the foreground color for a particular column

EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
var_Columns.Add("Column 1");
(var_Columns.Add("Column 2") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exHeaderForeColor,8439039);
var_Columns.Add("Column 3");
|
|
423
|
How can I change the background color for a particular column

EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
var_Columns.Add("Column 1");
(var_Columns.Add("Column 2") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exHeaderBackColor,8439039);
var_Columns.Add("Column 3");
|
|
422
|
How can I display the column using currency format and enlarge the font for certain values

EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Currency") as EXCOMBOBOXLib.Column);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("9.94");
var_Items.AddItem("11.94");
var_Items.AddItem("1000");
|
|
421
|
How can I highlight only parts of the cells

EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("") as EXCOMBOBOXLib.Column);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.set_ExpandItem(h,true);
|
|
420
|
How can I get the number of occurrences of a specified string in the cell

axComboBox1.Columns.Add("");
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("occurrences") as EXCOMBOBOXLib.Column);
var_Column.ComputedField = "lower(%0) count 'o'";
var_Column.FormatColumn = "'contains ' + value + ' of \\'o\\' chars'";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1 oooof the root");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.set_ExpandItem(h,true);
|
|
419
|
How can I display dates in my format

EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Date") as EXCOMBOBOXLib.Column);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem(Convert.ToDateTime("1/21/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/22/2002",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/13/2003",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/24/2004",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
418
|
How can I display dates in short format

(axComboBox1.Columns.Add("Date") as EXCOMBOBOXLib.Column).FormatColumn = "shortdate(value)";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem(Convert.ToDateTime("1/1/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/2/2002",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/3/2003",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/4/2004",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
417
|
How can I display dates in long format

(axComboBox1.Columns.Add("Date") as EXCOMBOBOXLib.Column).FormatColumn = "longdate(value)";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem(Convert.ToDateTime("1/1/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/2/2002",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/3/2003",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/4/2004",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
416
|
How can I display only the right part of the cell

axComboBox1.Columns.Add("");
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Right") as EXCOMBOBOXLib.Column);
var_Column.ComputedField = "%0 right 2";
var_Column.FormatColumn = "'\"' + value + '\"'";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.set_ExpandItem(h,true);
|
|
415
|
How can I display true or false instead 0 and -1

(axComboBox1.Columns.Add("Boolean") as EXCOMBOBOXLib.Column).FormatColumn = "value != 0 ? 'true' : 'false'";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(0);
var_Items.AddItem(1);
|
|
414
|
How can I display icons or images instead numbers

axComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Icons") as EXCOMBOBOXLib.Column);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellCaptionFormat,1);
var_Column.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
|
|
413
|
How can I display the column using currency

(axComboBox1.Columns.Add("Currency") as EXCOMBOBOXLib.Column).FormatColumn = "currency(dbl(value))";
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("0");
var_Items.AddItem(5);
var_Items.AddItem("10000.99");
|
|
412
|
How can I filter programatically using more columns

axComboBox1.BeginUpdate();
axComboBox1.MarkSearchColumn = false;
EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
var_Columns.Add("Car");
var_Columns.Add("Equipment");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag");
var_Items.set_CellCaption(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition");
var_Items.set_CellCaption(var_Items.AddItem("Ford"),1,"Air condition");
var_Items.set_CellCaption(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP");
var_Items.set_CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP");
var_Items.set_CellCaption(var_Items.AddItem("Mazda"),1,"ABS,ESP");
EXCOMBOBOXLib.Column var_Column = axComboBox1.Columns["Car"];
var_Column.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exFilter;
var_Column.Filter = "Mazda";
EXCOMBOBOXLib.Column var_Column1 = axComboBox1.Columns["Equipment"];
var_Column1.FilterType = EXCOMBOBOXLib.FilterTypeEnum.exPattern;
var_Column1.Filter = "*ABS*|*ESP*";
axComboBox1.ApplyFilter();
axComboBox1.EndUpdate();
|
|
411
|
I need a combobox that supports selecting multiple items, preferably with checkboxes. I can't find an example of how to do this. Does your control support it

// CellStateChanged event - Fired after cell's state has been changed.
private void axComboBox1_CellStateChanged(object sender, AxEXCOMBOBOXLib._IComboBoxEvents_CellStateChangedEvent e)
{
axComboBox1.LabelText = e.cell.ToString();
System.Diagnostics.Debug.Print( axComboBox1.Items.get_CellCaption(0,e.cell).ToString() );
System.Diagnostics.Debug.Print( axComboBox1.Items.get_CellState(0,e.cell).ToString() );
}
//this.axComboBox1.CellStateChanged += new AxEXCOMBOBOXLib._IComboBoxEvents_CellStateChangedEventHandler(this.axComboBox1_CellStateChanged);
axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.IntegralHeight = true;
axComboBox1.HeaderVisible = false;
axComboBox1.SingleEdit = true;
axComboBox1.SearchColumnIndex = -1;
axComboBox1.AdjustSearchColumn = false;
(axComboBox1.Columns.Add("Language") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasCheckBox,true);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("English");
var_Items.AddItem("Hebrew");
var_Items.AddItem("Spanish");
axComboBox1.EndUpdate();
|
|
410
|
How can I display a different caption in the label area, when I click the cell's check box

// CellStateChanged event - Fired after cell's state has been changed.
private void axComboBox1_CellStateChanged(object sender, AxEXCOMBOBOXLib._IComboBoxEvents_CellStateChangedEvent e)
{
axComboBox1.LabelText = e.cell.ToString();
System.Diagnostics.Debug.Print( axComboBox1.Items.get_CellCaption(0,e.cell).ToString() );
System.Diagnostics.Debug.Print( axComboBox1.Items.get_CellState(0,e.cell).ToString() );
}
//this.axComboBox1.CellStateChanged += new AxEXCOMBOBOXLib._IComboBoxEvents_CellStateChangedEventHandler(this.axComboBox1_CellStateChanged);
axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.IntegralHeight = true;
axComboBox1.HeaderVisible = false;
axComboBox1.SingleEdit = true;
axComboBox1.SearchColumnIndex = -1;
axComboBox1.AdjustSearchColumn = false;
(axComboBox1.Columns.Add("Language") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasCheckBox,true);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("English");
var_Items.AddItem("Hebrew");
var_Items.AddItem("Spanish");
axComboBox1.LabelText = " <b>custom</b> text ";
axComboBox1.EndUpdate();
|
|
409
|
How can I display a different caption in the label area

axComboBox1.BeginUpdate();
axComboBox1.Style = EXCOMBOBOXLib.StyleEnum.DropDownList;
axComboBox1.IntegralHeight = true;
axComboBox1.HeaderVisible = false;
axComboBox1.SingleEdit = true;
axComboBox1.SearchColumnIndex = -1;
axComboBox1.AdjustSearchColumn = false;
(axComboBox1.Columns.Add("Language") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasCheckBox,true);
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("English");
var_Items.AddItem("Hebrew");
var_Items.AddItem("Spanish");
axComboBox1.LabelText = " <b>custom</b> text ";
axComboBox1.EndUpdate();
|
|
408
|
How can I change the background appearance (ebn) for the filter field in the bottom part of the drop down portion

axComboBox1.BeginUpdate();
axComboBox1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axComboBox1.FilterForVisible = true;
(axComboBox1.GetOcx() as EXCOMBOBOXLib.ComboBox).FilterForBackColor = 0x1000000;
axComboBox1.IntegralHeight = true;
axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
axComboBox1.EndUpdate();
|
|
407
|
How can I change the background color for the filter field in the bottom part of the drop down portion

axComboBox1.BeginUpdate();
axComboBox1.FilterForVisible = true;
axComboBox1.FilterForBackColor = Color.FromArgb(240,240,240);
axComboBox1.IntegralHeight = true;
axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
axComboBox1.EndUpdate();
|
|
406
|
How can I display a filter field in the bottom part of the drop down portion

axComboBox1.BeginUpdate();
axComboBox1.FilterForVisible = true;
axComboBox1.IntegralHeight = true;
axComboBox1.Columns.Add("Default");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
axComboBox1.EndUpdate();
|
|
405
|
Does your control support RightToLeft property for RTL languages or right to left

axComboBox1.BeginUpdate();
axComboBox1.LinesAtRoot = EXCOMBOBOXLib.LinesAtRootEnum.exLinesAtRoot;
EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("P1") as EXCOMBOBOXLib.Column);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.PartialCheck = true;
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
axComboBox1.RightToLeft = true;
axComboBox1.EndUpdate();
|
|
404
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

axComboBox1.BeginUpdate();
EXCOMBOBOXLib.Columns var_Columns = axComboBox1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var_Columns.Add("C4");
var_Columns.Add("C5");
var_Columns.Add("C6");
var_Columns.Add("C7");
var_Columns.Add("C8");
axComboBox1.RightToLeft = true;
axComboBox1.EndUpdate();
|
|
403
|
Can I display the cell's check box after the text

EXCOMBOBOXLib.Column var_Column = (axComboBox1.Columns.Add("Column") as EXCOMBOBOXLib.Column);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellDrawPartsOrder,"caption,check");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
var_Items.set_CellHasCheckBox(var_Items.AddItem("Caption 1"),0,true);
var_Items.set_CellHasCheckBox(var_Items.AddItem("Caption 2"),0,true);
|
|
402
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

axComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
(axComboBox1.Columns.Add("Column") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellDrawPartsOrder,"caption,check,icon,icons,picture");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Text");
var_Items.set_CellImage(h,0,1);
var_Items.set_CellHasCheckBox(h,0,true);
|
|
401
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

axComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
(axComboBox1.Columns.Add("Column") as EXCOMBOBOXLib.Column).set_Def(EXCOMBOBOXLib.DefColumnEnum.exCellDrawPartsOrder,"caption,icon,check,icons,picture");
EXCOMBOBOXLib.Items var_Items = axComboBox1.Items;
int h = var_Items.AddItem("Text");
var_Items.set_CellImage(h,0,1);
|